
Cara Mudah Membuat Anime Info Responsive di Blogger
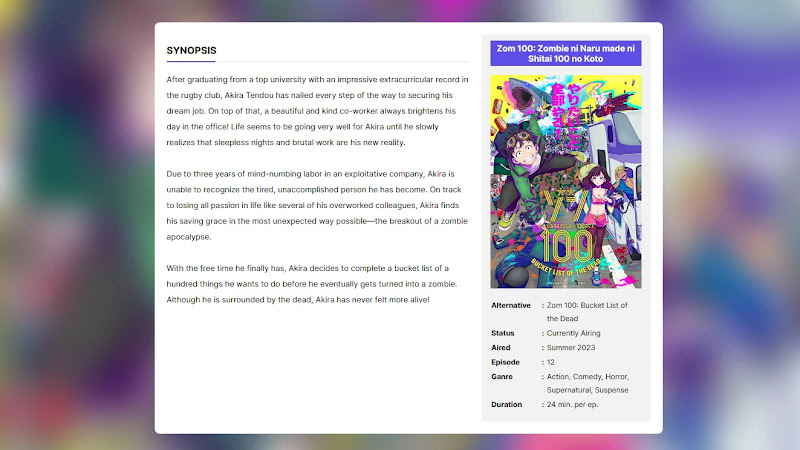
Anime Info adalah sebuah tempat khusus untuk menampilkan informasi detail dari sebuah anime, Anime info biasanya berisikan sinopsis, cover, jumlah episode, genre, durasi maupun informasi rilisnya anime tersebut.
Pada postingan kali ini, kauruka akan menyediakan tutorial untuk membuat anime info secara mudah, kenapa mudah? karena di akhir posting ini, sudah saya sediakan tools generator untuk mempermudah kalian dalam pembuatan anime info.
Cara Membuat Anime Info di Blog
Berikut merupakan tutorial dan langkah - langkan untuk pembuatan anime info yang telah kauruka sediakan :
Cara Memasang Kode Anime Info di Blog
Berikut merupakan tutorial penerapan kode pada template :
- Login ke Blogger.
- Masuk ke dalam Tema.
- Klik Edit HTML.
- Scroll kebawah sampai menemukan kode
]]></b:skin>atau</style>. - Pastekan kode CSS ini di atas
]]></b:skin>atau</style>pada template kalian..kaurukaanibox{display:flex;gap:20px;margin:auto;max-width:800px;background-color:#fff;padding:20px;border-radius:8px}.kaurukaanibox p.sinop{width:calc(100% - 250px);font-size:13px;line-height:26px}.kaurukaanibox p.sinop b{display:block;position:relative;margin-bottom:15px;padding-bottom:5px;font-size:16px;border-bottom:2px solid #eee;text-transform:uppercase}.kaurukaanibox p.sinop b:after{content:"";position:absolute;left:0;bottom:-2px;height:2px;width:80px;background:rgb(99 77 235)}.kaurukaanibox .a-info{position:relative;z-index:1;display:flex;padding:10px 15px 15px;max-width:250px;background:rgb(131 131 131 / 10%);flex-wrap:wrap;gap:15px;align-content:flex-start;margin-bottom:auto}.kaurukaanibox .a-info strong{display:block;width:100%;padding:4px 10px;font-size:14px;text-align:center;color:#fff;background:rgb(99 77 235)}.kaurukaanibox .a-info img{width:100%}.kaurukaanibox table,.kaurukaanibox table td,.kaurukaanibox table th,.kaurukaanibox table tr{border:0!important;padding:0!important;font-size:12px;line-height:24px;}.kaurukaanibox table tr th{width:90px;text-align:left;vertical-align:top}.kaurukaanibox table tr th::after{content:":";float:right;padding-right:5px}.kaurukaanibox .a-info .k-link a{text-decoration:none;color:rgb(93 79 230)}@media only screen and (max-width:640px){.kaurukaanibox{flex-wrap:wrap;flex-direction:column-reverse}.kaurukaanibox .a-info strong,.kaurukaanibox p.sinop{width:calc(100% - 0px)}.kaurukaanibox .a-info strong{font-size:16px;border-radius:6px;font-weight:600}.kaurukaanibox .a-info{padding:0;max-width:100%;background:0 0}.kaurukaanibox .a-info img{max-width:200px;margin:auto}.kaurukaanibox table{position:initial;background:rgb(131 131 131 / 10%);width:100%;padding:15px!important;border-radius:6px}} - Save Template.
- Buatlah posting baru.
- Setelah masuk ke halaman pembuatan posting, silahkan ubah ke tampilan HTML.
<>menu ini terletak tepat di bawah kolom pengisian judul posting pada sebelah kiri. - Jika sudah pada tampilan html, silahkan letakkan html ini di posting yang kalian buat dan ubahlah kode html tersebut sesuai keinginan kalian.
<div class="kaurukaanibox"> <p class="sinop"> <b>Synopsis</b> Isikan Sinopsis Anime </p> <div class="a-info"> <strong>Judul Anime</strong> <img src="Gambar Cover Anime" /> <table> <tbody> <tr><th>Alternative</th><td>Alternatif Judul Anime</td></tr> <tr><th>Status</th><td>Status Tayang Anime</td></tr> <tr><th>Aired</th><td class="k-link">Musim Rilis Anime</td></tr> <tr><th>Episode</th><td>Episode Anime</td></tr> <tr><th>Ganre</th><td class="k-link">Genre Anime</td></tr> <tr><th>Duration</th><td>Durasi Anime per Episode</td></tr> </tbody> </table> </div> </div>
- Jika kalian sudah selesai melakukan pengeditan posting. Silahkan klik Publish, maka posting kalian akan menampilkan Anime Info sesuai dengan contoh yang sudah saya berikan.
Cara Mengaktifkan Link Genre dan Season Secara Otomatis
Jika kalian ingin mengaktifkan link pada genre dan season secara otomatis tanpa menuliskan <a href="">, Kalian bisa mengikuti langkah - langkah ini. Langkah - langkah ini cuma Opsional, apabila tidak ingin mengikuti langkah - langkah ini, kode di atas juga sudah dapat berjalan dengan baik.
- Masuk ke dalam Tema.
- Klik Edit HTML.
- Selanjutnya carilah kode
</body>dan letakkan kode javascript ini tepat di atasnya.<script>/*<![CDATA[*/
document.querySelectorAll(".kaurukaanibox .a-info .k-link").forEach(function(e){var t=e.textContent.split(", "),n=document.createElement("div");t.forEach(function(e,a){var r=document.createElement("a");r.textContent=e,r.setAttribute("href","/search?q="+e+"&max-results=12"),n.appendChild(r),a<t.length-1&&n.appendChild(document.createTextNode(", "))}),e.innerHTML="",e.appendChild(n)}); /*]]>*/</script> - Save Template.
Untuk memicu kode ini, Pada posting yang kalian buat seperti di atas, Gunakan pemisah dengan tanda koma (, ) apabila ada genre yang lebih dari 1
Cara Khusus Membuat Posting Anime Info
Bagi pengguna yang tidak mau ribet dan ingin proses yang cepat tanpa harus menulis ulang maupun copy paste berulang ulang, saya menyediakan generator khusus. Generator ini saya buat menggunakan Unofficial API MyAnimeList, penggunaannya pun cukup simpel, Kalian hanya memerlukan URL anime dari MyAnimeList dan generator ini akan membuatkan Anime Info dalam bentuk HTML.
Sekian tentang Tutorial membuat Anime Info yang bisa saya sampaikan, Terimakasih telah berkunjung :)

13 komentar
barusan kucoba lagi keknya emang uda bener, scriptnya jalan😅
Child(n)});
/*]]>*/ baru bisa wkkwkw, gatau kenapa 😅. Dan kurang responsif juga tampilannya ditemaku anime infonya
untuk responsive, kemungkinan ada css yang bentrok sih, karna setiap template pasti uda ada css yang tertanam dengan pemanggil yang sama.
kalau ada yang kurang berkenan dengan minatnya, silahkan di edit sendiri. Atau bisa coba kasih contoh "demo", saya bantu bantu rapiin 😊
soalnya, sudah saya tes di beberapa browser, dan saya tidak menemukan masalah itu